Elment.js
A Simple Way to Render Dynamic HTML Pages
Date: 8/21/2024
Category: Elment.js
JL Web Service has been working on a way to deliver more powerful apps faster than it did before. Using other products such as Pug.js and other Node.js engines. JLWS took the opportunity to write up its own framework that can scale and be used on other platforms other than the web. Let take a deep dive into the structure of the framework called Elment.js
What to Expect
Elment.js is an extremely light weight framework that allows the developer to write html only in javascript. Relying heavily on the V8 Engine to do logic. With being able to deliver powerful applications with hundreds of components stacking on top of each other. In an opinion of the syntax, I view it and if Vue.js and Flutter had a baby. That being said Elment.js can work in therory with Native Script, Electron, Node.js, and the browser.
The Developer could indeed create a custom method to make Elment.js more usable for one paged application for the browser. Which may end up being an update in the future. Since it is more of a foundational framework than anything.
Elment.js uses an array like syntax with outside methods to perform logical expressions to dynamically render HTML Elements as a string.
ElementType = 'BODY' , Attributes = 'id="my_page"' and NestedArray = a component based structured array.
||| element('ElementType', 'Attributes', [NestingArray])
Setting Up The Render Method
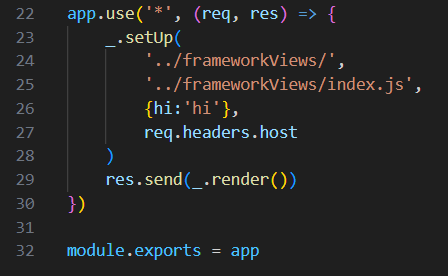
In most cases anything that requires a web request and response will need to have an initial set up.
||| const _ = require('./Elment.js')
||| _.setUp(ViewFolder, RunFile, URLVars, Hostname)

The ViewFolder helps the .file() method find and require top level files. The RunFile is the index file that uses the .run() method to return the dom. URLVars are stored as the .P$ object. and the Hostname can be used within files being required into the conversion of files.
Then after you declare the .setUp() method you can run the .render() method. Which will return the HTML String.
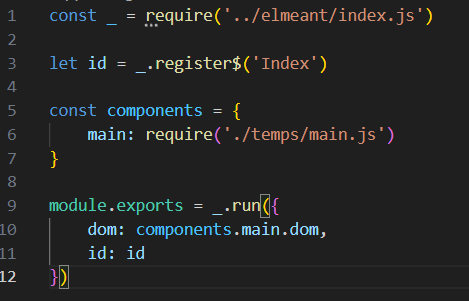
Your Run File
The run file will work exactly the same as a component file but returns the DOM instead of itself.

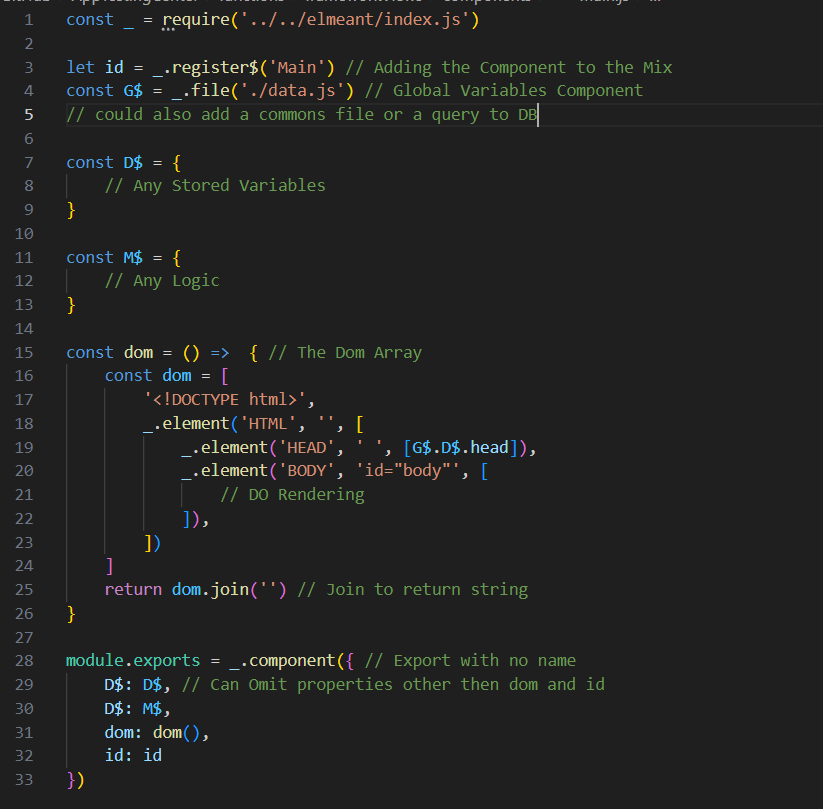
The Component File
The component file will be used for any other file other than the ones shown above. That includes commons, methods, and data that you would require for another component.

First you would start by requiring the Elment.js itself into the file
||| const _ = require("./Elmeant/index.js")
You would then create an id for the component and register the component with that id.
||| const id = register$("Main")
Second I'd consider any other components you'd like to require into your "Main" component
||| const G$ = _.file("./data.js")
The .file() method just uses the folder path within the .setUp() method to get top level components.
After that you'd declare any methods or variables you'd like to use inside your component. These can also be used inside another component when required. Declaring the variables as D$ (data) and M$ (methods) matches Elment.js syntax.
||| const D$ = {}
||| const M$ = {}
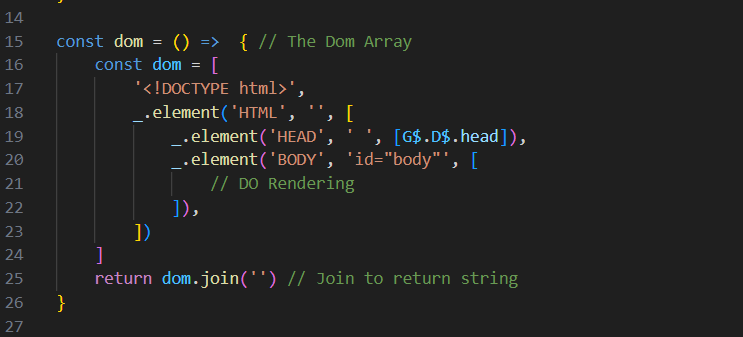
Nest is the dom function which is the heart of Elment.js. In this function, the syntax allows us to use the .element() method. We first declare an array const (dom) and nest .element() methods into the array creating and nested tree.

||| element('ElementType', 'Attributes', [NestingArray])
The component export requires the dom variable to be a string. The dom function would benefit from returning the dom array as a string.
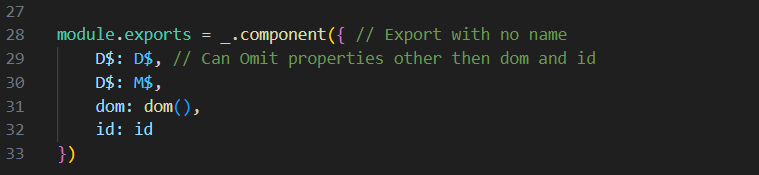
When exporting the component. We export it with the .component() method. Which take four arguments.
||| .component(variables, methods, domString, registeredComponentID)

Next Steps For Elment.js
Allowing Elment.js evolve into something bigger maybe beyond what is even made for. Creating an ecosystem with injectable methods may end up being the way to go, or allowing other developers to mess with it and make something bigger than what it was initially meant for. Either way Elment.js is extremely scalable, lightweight, and easy to use. I'd love to see what the future has for it, but for now. It may sit until something else is needed.
You can find the source code for a working product. This does however need to be tested and scaled to be used in a large scale production environment. Updates will be published within the next couple of weeks.
- Joey