The Item Builder
Lets talk about the Item Builder and how to use it
Date: 6/3/2023
Category: SoulMS
What is the Item Builder
The Item Builder is a section based content editor that allows users to create "items" to populate their website. With this method of creating content. It allows the website to remain responsive, look better, and be better SEO friendly. Instead of a rich text editor like most people are used to, it allows for the user to keep their website nice and tidy. Rich text editors allow the user to make mistakes in layout, functionality, SEO, responsiveness, and can create clutter.
The Item Builder is a tool made by JL Web Services to get rid of a rich text editor and give a modern approach to creating news, blogs, and event "items". Let take a look on where to find the Item Builder and how to use it.
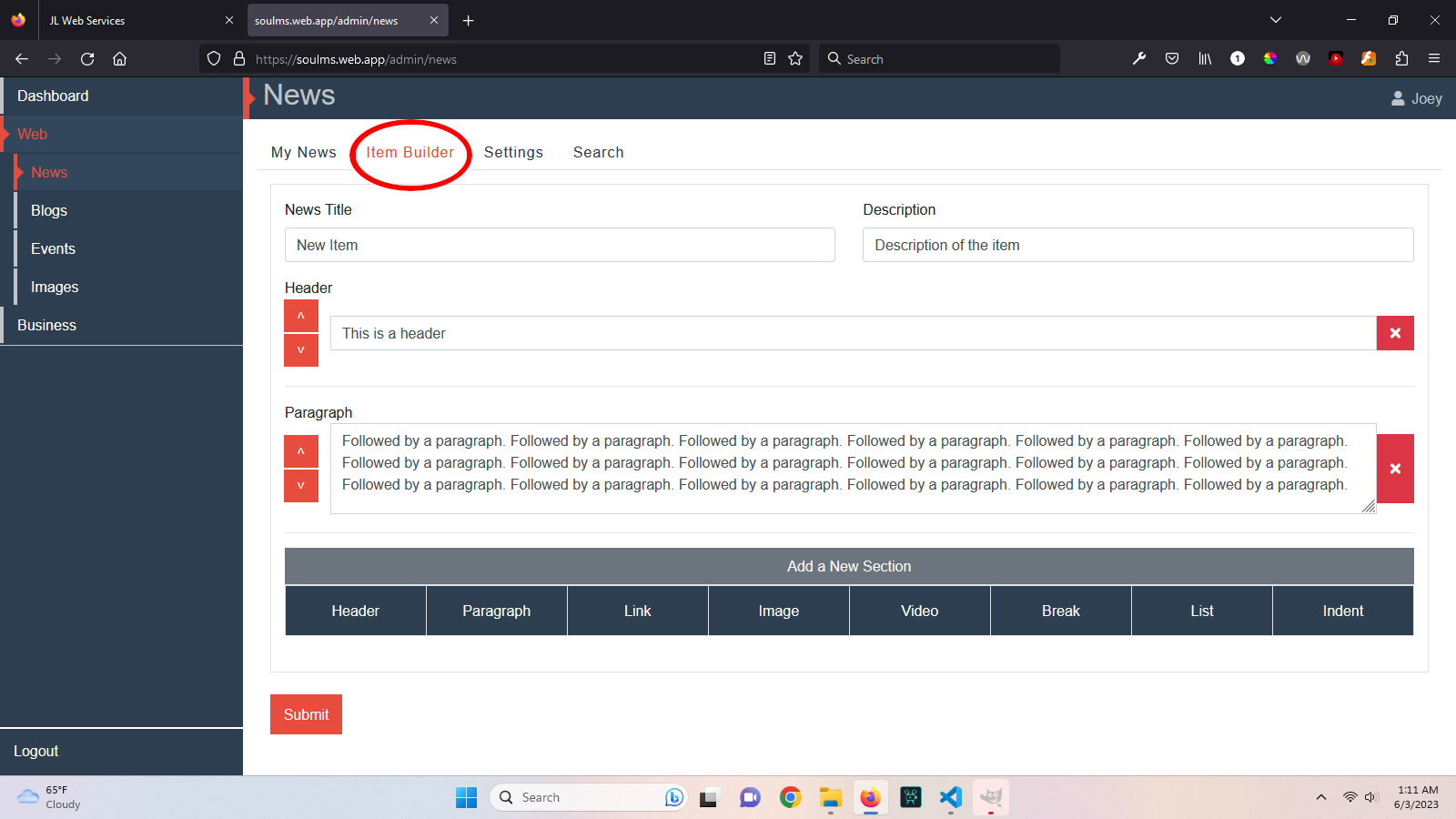
In the image below you can see that, we're in the news page and on the Item Builder tab, highlighted in red. This is where you can create your initial item and edit it later. Make sure you submit your draft before leaving the page.

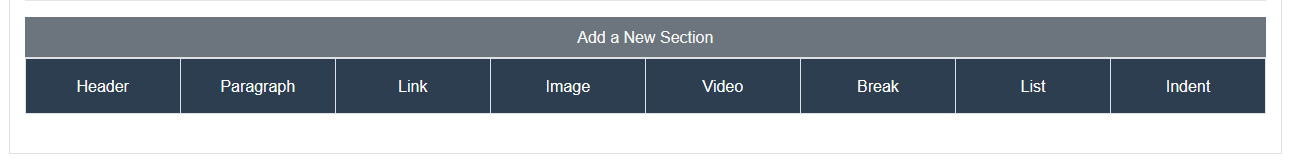
The Sections
The Item Builder has 8 section you can add to your item. These sections are (in my opinion) mandatory to have a options for an news article or bog post.

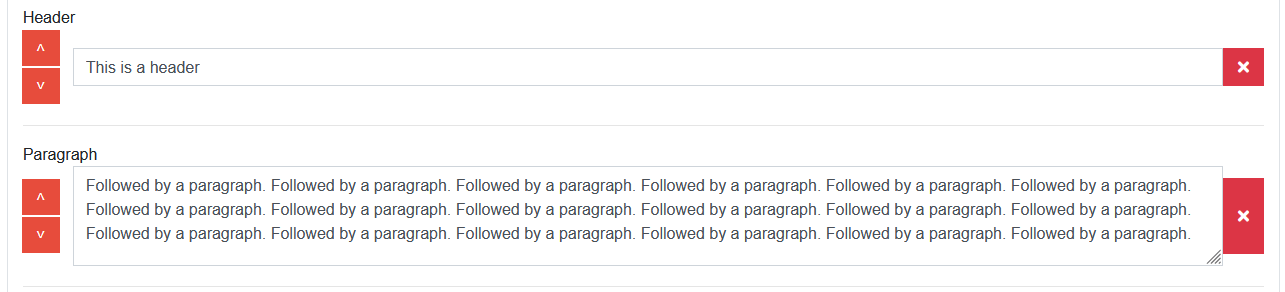
All items work generally the same way. Where you have your up and down arrows and delete button. You can only move sections that have a value in them. Make sure you're certain about a section before you delete it, or you're going to have to add it again.
Each value for the section vary on the type of section. All sections take a text value but Video, and Break.

Lets go over the more difficult sections and give you an idea on how they work.
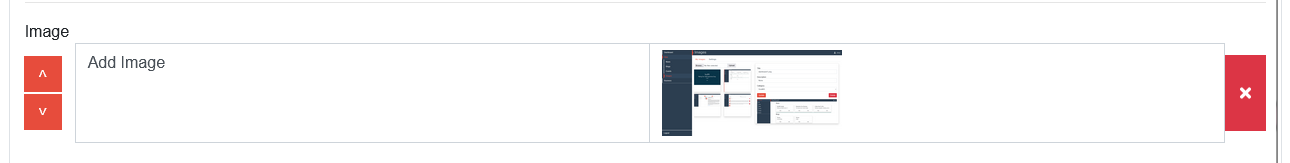
The image section allows users to pull an image from the stored images on their site. When the section is created you have two columns. Click the Add Image column and a modal will pop up with all your images from your image bucket. Once selected the iamge will be highlighted in green and you can scroll down to add your image. If done currectly your iamge shoul show up on the right colum of the section.

The list section allows users to make an bullet list. This section is a one value input where you separate you list items with a comma. Easy enough but can be over looked when typing. Without the comma you'll end up with one list item.

The break section allows users to create a break line in between the section creating a space. This can look nice when dealing with a large item. A break has a couple colors you can choose from. The break colors are based off of the users site variables and do not display them correctly in the editor. However you can save your work and then view on site to see the correct colors. You colors can be stored and sent you through and email for your reference .

The Video section allows users to embed a a Youtube video into their Item. Its as simple as putting in the video URL. Youtube will only allow up to one video per page. The Editor only allows one video section per item.

The Link section allows the user to put an internal or external link in an item. There are two fields when creating links. The first field is the text that the user will see when clicking on the link. The section field is the actual URL and where to send the user after clicking. All links open a new tab when clicked by the user.

Conclusion
After you create you initial item, you're able to edit the item and publish it. More on that later but for now I hope I was able to answer some question or cure some of your curiosity. If you have anymore questions or are interested in trying out the Item Builder for yourself. Don't hesitate to contact me.